Introduction
Meta, formerly known as Facebook, is one of the strongest players in the social advertising space, utilised by countless businesses to run advertising campaigns in this social media giant. With the introduction of the “death of the 3rd party cookies” and other privacy measures like ITP by Safari, companies have started implementing Meta’s CAPI (Conversion API) to enhance their tracking capabilities and improve the visibility of conversions on the platform by running this server-side tracking methodology alongside the traditional Meta pixel client-side implementation. This case study explores how Meta CAPI was successfully implemented using GTM. It also assumes you have an existing server-side container set-up in GTM with a server-side GA4 implementation in place and a Meta Ads account created.
Our Client
Our client is a luxury holiday escape booking service specializing in glamorous getaways. With a diverse range of destinations, they actively utilize various social media platforms for advertising and customer engagement. With the recent developments in the industry related to 3rd Party Cookie deprecation, the client decided to enhance their advertising efforts on Meta Ads by implementing a more robust tracking solution, server-side tracking for Meta (Meta CAPI).
Challenges:
1. Limited visibility on conversions driven by Meta Ads campaigns due to cookie limitations and ad blocker extensions.
2. Meta Ads struggles to handle IPv4 addresses, so the solution needs to ensure all IP addresses sent to the platform are in IPv6 format.
3. Meta’s documentation is fairly vague on how to handle GTM implementations.
Solution
Leveraging the existing setup for the GA4 server-side implementation, we implemented Meta CAPI using sGTM and carried out minimal updates to the existing tag. Additionally, we addressed an issue identified in the Meta Ads platform related to IP Addresses arriving to the tool in unexpected formats. The steps to resolve this issue are marked as Optional in the section below
Implementation Steps
Step 1: Implement GTM Server-Side Container and GA4 server-side:
To manage server-side tracking within GTM, create a server container and configure it to handle Meta server requests. Refer to Google’s official documentation for more support with this!
For Meta, we will be leveraging an existing GA4 server-side implementation, make sure you have this in place before you proceed to step 2.
Step 2: Create new variables in your client-side GTM container for Meta Cookies:
First, we need to carry out a few updates to our existing GA4 server-side tagging to ensure we’re surfacing the required data for the Meta CAPI implementation. In our particular case, we don’t have access to certain identifiers that can enhance the matching capabilities of Meta, so we’ve limited the implementation to Meta cookies and the IP Address of users.
For the cookies, we will need to create two new Variables of type 1st Party Cookie to retrieve the following cookies:
- _fbp cookie – To retrieve the value for our Meta Browser ID parameter
- _fbc cookie – To retrieve the value for our Meta Click ID parameter


Step 3 (Optional): Push the IP Address to the dataLayer
Ask your developers to push the IP address of the website visitors to the dataLayer. The IP address should ideally be pushed in IPv6 format. In the application, the developer can check if the IP is already in IPv6 format and if the IP is in fact IPv4, then all the dev needs to do is add a very simple concatenation such as this one: var ipv6 = ‘::ffff:’ + IP;
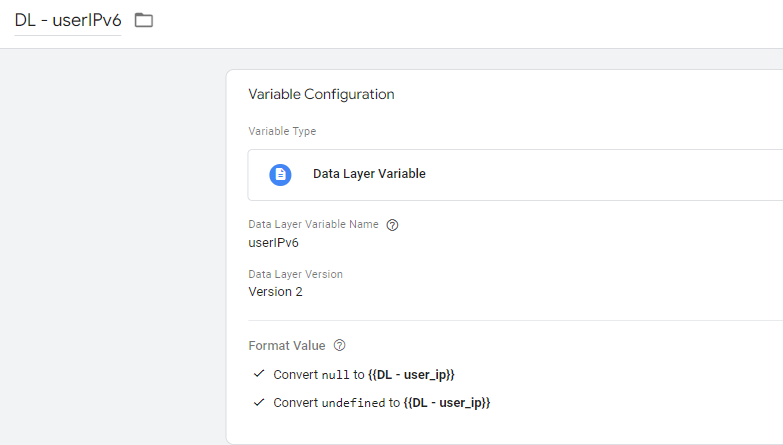
Step 4 (Optional): Define the new dataLayer variable for the IPv6 in GTM client-side:

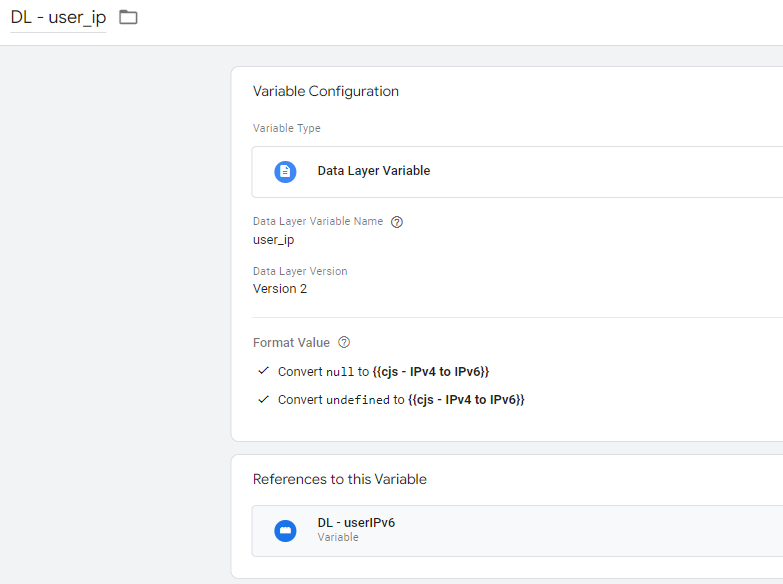
In the above variable, you will notice we’re using a backup variable to format null and undefined values. This is the configuration for the backup variable which you will notice has a backup variable of its own for null and undefined values:

Step 5 (Optional): Create an extra variable in your client-side GTM container for IP Address v6 as a backup to the backup:
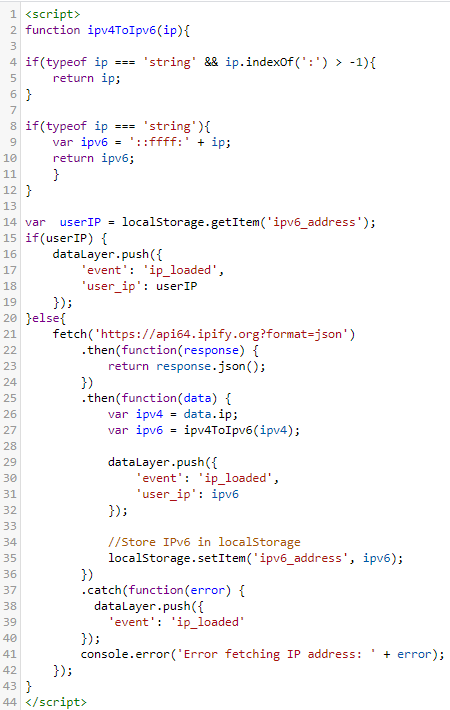
Next, we will create a variable of type Custom JavaScript to retrieve a localStorage item that we will create in the next step. You will need to input the code as per the screenshot below:

Step 6 (Optional): Create a new custom HTML tag in your client-side GTM container to transform IPv4 addresses to IPv6 addresses:
We will now need to create the localStorage item we’re referencing with the variable created in the previous step. To do this, we need to create a Custom HTML tag and implement the following Code Snippet:

Depending on the format of the user’s IP address, the function at the top of the code will transform IPv4 addresses into IPv6 addresses or will leave them as-is if they’re already in IPv6 format. The remaining code will simply check if we already have the IPv6 available in localStorage (i.e: this code has already run in the past) and use that to do the dataLayer push. If not, it will run the function declared at the top, do a dataLayer push and store the value into the localStorage for efficiency purposes. The remaining code is added to handle errors and for debugging purposes.
Lastly, ensure that this tag is running before your GA4 tags using the tag sequencing functionality and add a trigger based on your required compliance needs.
Step 7: Update the GA4 server-side Config tag in your client-side GTM container:
Now that all our variables have been created, it’s time to add the Meta specific parameters to our GA4 Config tag for our server-side client. We simply need to add a few extra parameters to the configuration as displayed in the screenshot below.

As you can see, we’ve added three parameters that use the variables we mentioned on previous steps.
Step 8: Load the Meta CAPI Tag template (Facebook Conversions API) from the gallery:
Find the Facebook Conversions API Tag in the Template Gallery and Add it to your Workspace

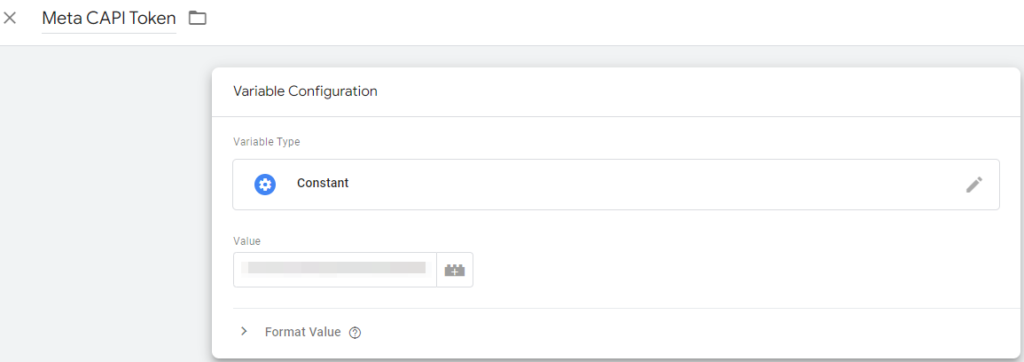
Step 9: Create Variables for Meta Pixel ID and API Access Token:
Retrieve the Meta Pixel ID and the API Access Token from your Meta Ads instance. Then create two variables of Constant type and add the values you retrieved from Meta Ads to the respective variable:


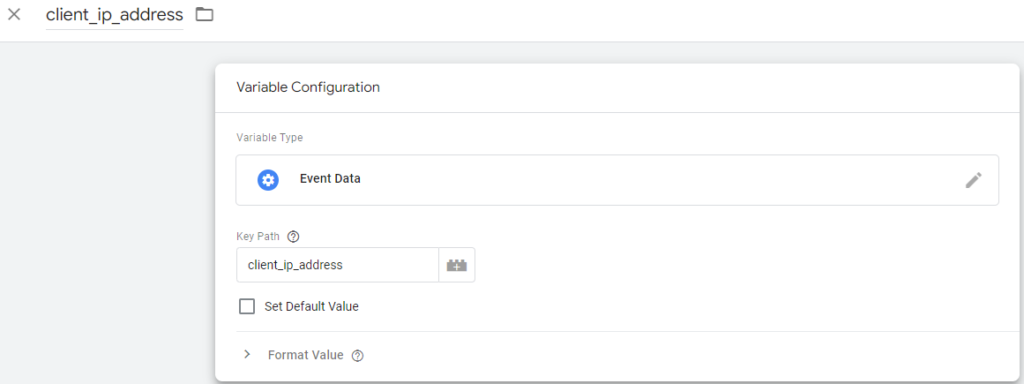
Step 10 (Optional): Create the client_ip_address variable
Create a variable of type Event Data to retrieve the IP address parameter that we mapped to the GA4 tag in an earlier Step:

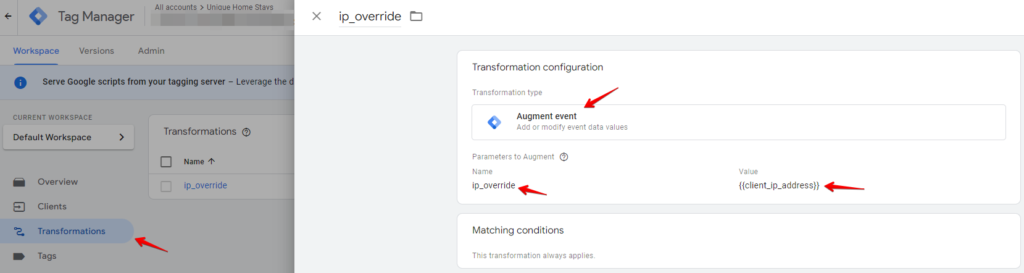
Step 11 (Optional): Create the ip_override transformation
Create a Transformation of type Augment Event and configure it using the variable created in the previous step as the value and “ip_override” as the name:

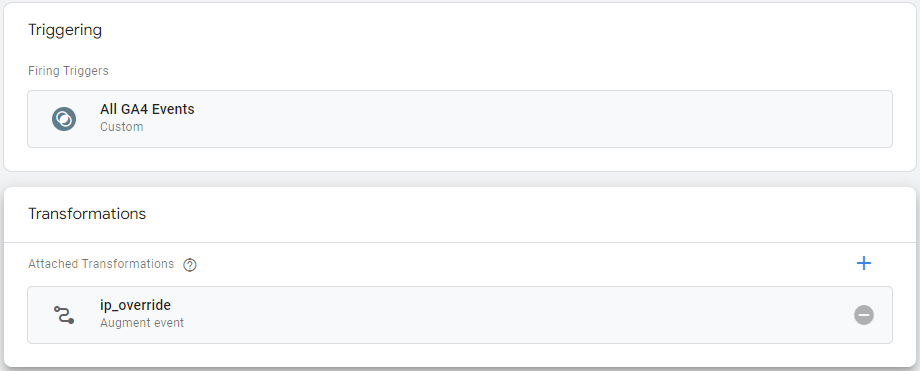
Step 12: Create and Configure the Facebook Conversions API tag:
Create the Facebook Conversions API tag and add the two variables we created in the previous step to the fields as per the screenshot below:

Then select your All GA4 Events trigger and add it to the tag so it fires every time a GA4 request is processed by the GA4 client and apply the transformation if you followed Step 10

Step 13: Test & Debug:
Before deploying the changes, thoroughly test the setup to ensure accurate data collection and proper functioning of tags.
Step 14: Deploy Changes:
Once satisfied with the testing, publish the GTM container changes to make the Meta CAPI tracking live on the website.
Clarifications
It might seem like we have gone a bit over the top with making sure the IP address is captured and sent across with every request. While that is a valid observation, these are the reasons why we went ahead with that:
- without IPv6 addresses getting sent to FB in the events payloads, the events will return warning messages
- the (Optional) steps should not be skipped if you are expecting to see fully valid events in Facebook’s Event Manager
- we have tested multiple IP detection services that can be queried client-side to keep the entire implementation in GTM and without any developer involvement. We tested multiple services, but on the first PageView event, we never had the IP address available in the payload. We didn’t want to slow down the FB tag from firing to ensure maximum accuracy. This is why ideally we would like to have the IPv6 readily available in the dataLayer from the application.
- IP detection is fickle at times with any detection service, either server-side, or client-side. In case the application doesn’t retrieve the IP to expose it in the dataLayer, then we pull it ourselves using an external service and save it in the LocalStorage. From that moment on, the variable can always be retrieved very quickly.
Data Privacy Considerations
You should always take into consideration the Data Privacy aspects of any tag. In this implementation of Facebook CAPI, we use PII data, namely the IP address. If you believe that capturing an IP address is a bit going over the top, wait until you check the Event Scores in Meta’s Events Manager and you will see recommendations to add your user’s emails, full names, addresses and so much more… To add those extra items that help Meta do user-identification, we would recommend to either seek advice from a solicitor specialised in Data Privacy, or work with an implementation partner that has experience handling these aspects of the implementation. Particularly if you, or your clients are based in the EU under serious regulatory scrutiny.
Conclusion
Implementing Meta CAPI for the client highly increased our clients’ trust in the data reported through this platform and the efficiency of the advertising campaigns that they run on site. This is both thanks to the extended lifetime of user identification that comes as a bonus from implementing the Meta CAPI as well as the higher matching rates we enabled by addressing the issue with the IP Addresses format.